The print sector in the form of printed catalogues, price lists or postal mailing campaigns, continues to be an important pillar and these instruments are in demand for individualized addressing (e.g. special advertising campaigns). Therefore, the question arises whether it is possible to apply the same individualization techniques in both the digital and the print sector.
Increasing digitalization has long reached customer communication. Individualized documents such as invoices, contracts, etc. are no longer only sent by post, but are also available for inspection on portals, either additionally or exclusively. The technology used is usually based on HTML, CSS and JavaScript. Independent of this, the print sector in the form of, for example, printed catalogues, price lists or postal mailing campaigns, continues to form an important pillar and these instruments are in demand for individualised addressing, for example special advertising campaigns. Therefore, the question arises whether it is possible to apply the same individualization techniques in both the digital and the print sector.
In 2016, a student, Ken Wittebrood investigated as to what extent HTML, CSS and JavaScript can be used in graphical workflows for creating print PDFs. He explains: "When you think of HTML and CSS, you don't immediately think of print. But since the rapid growth of graphic arts sector in recent years, the term 'cross-media' has started to appear everywhere. Nowadays, companies must of course have a web presence, but the power of the print media should not be underestimated. The content originated from Cross-media communication must be published on the web and then integrated into a catalogue, a flyer or a book. Web designers and/or web developers take care of the website. Then a graphic designer or the prepress department formats the same content again for printing. They generate a PDF file, which is then sent to the printers."
An individual addressing, for example a personal salutation or the presentation of tailored offers, takes place either on the web server - with languages such as Java, PHP, JavaScript, Perl - or only in the browser. In the browser, this is always based on JavaScript. The web techniques used for individualization in the browser have been very widely developed under the generic term AJAX, an acronym derived from the English "Asynchronous JavaScript and XML". With AJAX, page components can be dynamically modified or reloaded without the browser having to re-display the entire page.
When creating individualized print output, templates with fixed and variable contents, whose positions and appearance are defined, are usually used. The variable components are filled with values that are stored in a database, for example, individual invoice items. The variable and fixed contents are then combined during output. For more complex requirements, there are different page templates, e.g. for the first, for the last and for any number of pages in between. As a rule, proprietary techniques have been used up to now; unlike on the web, there is no common standard for the individualization of PDF files.

There are a number of tools that generate PDF files from pages defined in HTML and CSS.
When trying to use the powerful web technologies to create individualized PDF files, the first thing you notice is that the graphical production process requires a different way of working than for screen output. When designing for printing, for example, the first thing to be determined is the page size on which the further design is based. In the browser, a page is not limited to the bottom; it is more or less finished when everything is displayed. With HTML, the basic rule is that new content is inserted to the right of or - if there is not enough space - below the existing content. As already described above, it is possible to change already rendered content dynamically with JavaScript. The techniques of Responsive Webdesign additionally allow some specifications for the print output. In addition to the specifications for display on screens of different sizes, the printouts can only display another "Extract" and what is stored there is used, for example, by the browser to format an HTML page during printing.
However, there is still a fundamental problem when creating individualized PDF pages or files: Only one PDF could be created at a time. For individualization, however, depending on the data to be linked with the layout/template, a large number of PDFs - or many pages in a PDF are required.
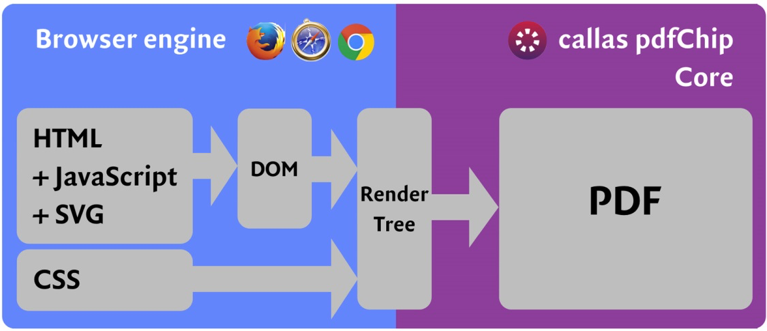
This requires an additional mechanism that interrupts the dynamics of modifications to the DOM and writes them to one or more pages before the next record is called and the process is repeated. With this one extension, the extremely fast weaving technology for the generation of print PDF pages, which has been proven millions of times and is based purely on widespread standard technologies, is available. Ken Wittebrood showed that pdfChip offers exactly this possibility. This is a command line application for converting HTML files into high-quality, print-ready PDF files. The callas software programmers extended HTML, CSS and JavaScript, and added additional HTML elements and CSS attributes so that they can be used specifically for a graphical workflow.




