Digitization has revolutionized the way we consume information. What used to be printed on paper is most of the time now also available in digital form. Publishers have adapted to the digital age and extended their reach beyond the traditional print format. Most newspapers and magazines today offer digital versions of their publications. These digital replicas, known as ePapers, are static representations of the print editions and usually shared as downloadable PDF files. This allows readers to easily access the content on a device of their choice.
An important tool that bridges the gap between printed paper and the digital world are QR Codes. QR Codes have the capacity to store a wide range of data and, as the full name (Quick Response Code) suggests, provide instant access to the encoded information usually accessed via a smartphone camera. Today, QR Codes are omnipresent and newspapers and magazines are using them to provide readers with quick and easy access to additional, digital content. This works very well in a printed publication, where the QR Codes can simply be scanned with a mobile device. However, in a digital ePaper they rather are a stumbling block in the user experience.
Maybe you've experienced this before: You're reading an article on your smartphone and come across a QR Code that offers extra information about the topic. The tricky part is that you can't scan the QR Code directly with your smartphone camera. Sure, there are ways to get to the QR Code's content, but these methods are often not very user-friendly. In the worst case, you might just give up and miss out on valuable content.
Ideally, you'd like to have clickable links within the ePaper, that give you instant access to the QR Code's content with a simple tap. But to achieve this, publishers may face a problem: ePapers are normally derived from the print PDF, where the destination URLs are already encoded within the QR Codes. You would need to extract these URLs for each individual QR Code to generate link annotations.
pdfToolbox is a tool that helps you simplify and automate PDF creation and allows you to overcome this challenge. We've developed a Process Plan that identifies all QR Codes in a document, decodes their URLs, and integrates a clickable icon on top of each QR Code with the URL that was encoded in the QR Code behind.
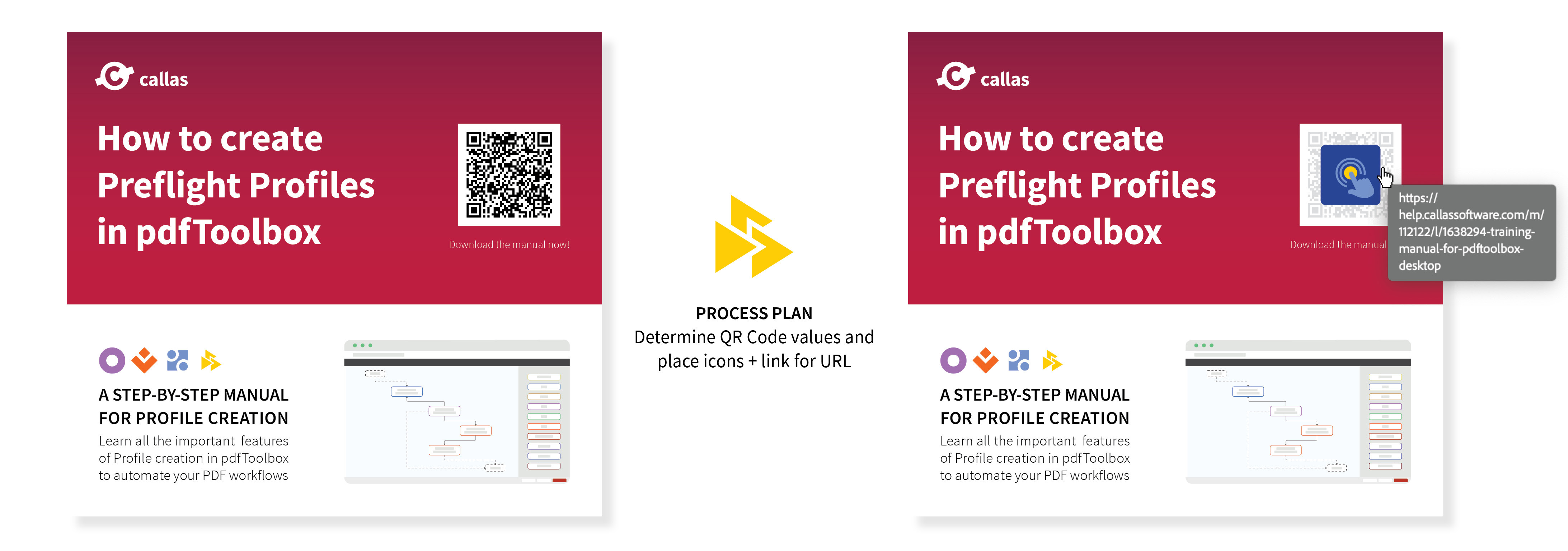
The image below illustrates the result: Each QR Code in a document is overlaid with an icon of your choice. To access the QR Code URL, readers simply click on the icon on their digital device and can immediately see the related content.

If we've made you curious, you can download the Process Plan (including a test file and icon) here: Optimize QR Codes for digital use. During runtime you can specify which icon you want to use for the link.
Our online documentation provides a detailed article explaining the different steps of the Process Plan.




